Когда я попытался поработать с данной платой, первым делом мне захотелось сделать небольшой сервер, который отображает html файл. Я отправился на официальный сайт и нашёл много информации, захотелось разобрать более детально вопрос подключения к wi-fi, режимы работы клиента и точки доступа.

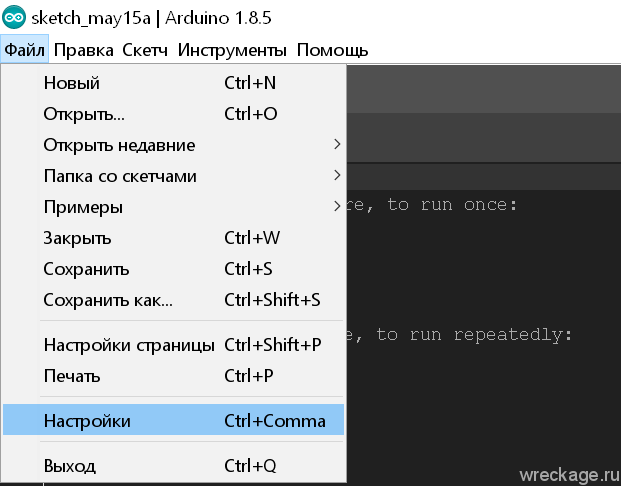
Можно работать в разных средах разработки, но самое простое – добавить плату в Arduino IDE. Сделать это очень просто. Сначала идём в настройки

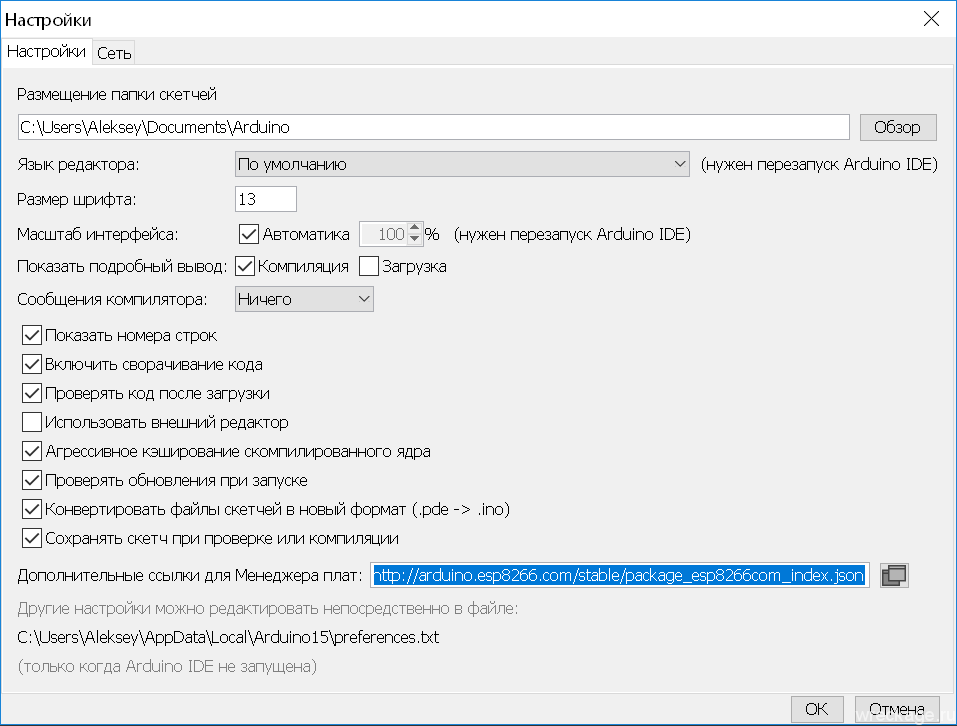
Потом нужно добавить следующую ссылку на дополнительный репозиторий:
http://arduino.esp8266.com/stable/package_esp8266com_index.json

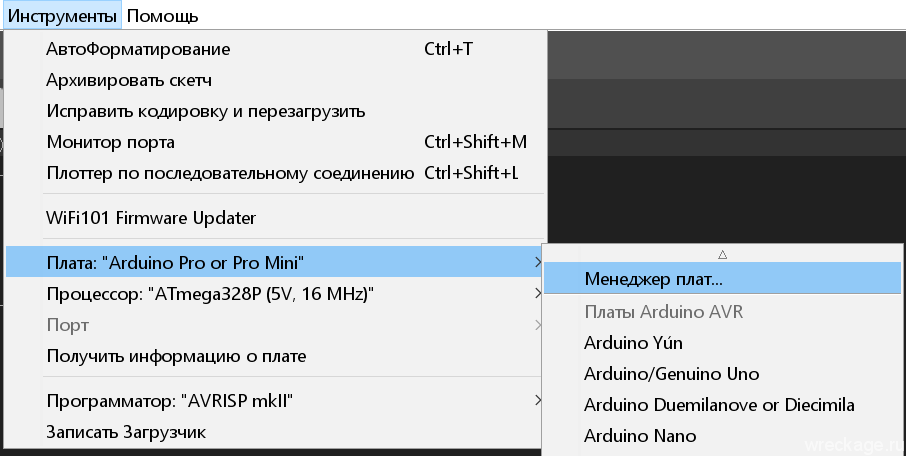
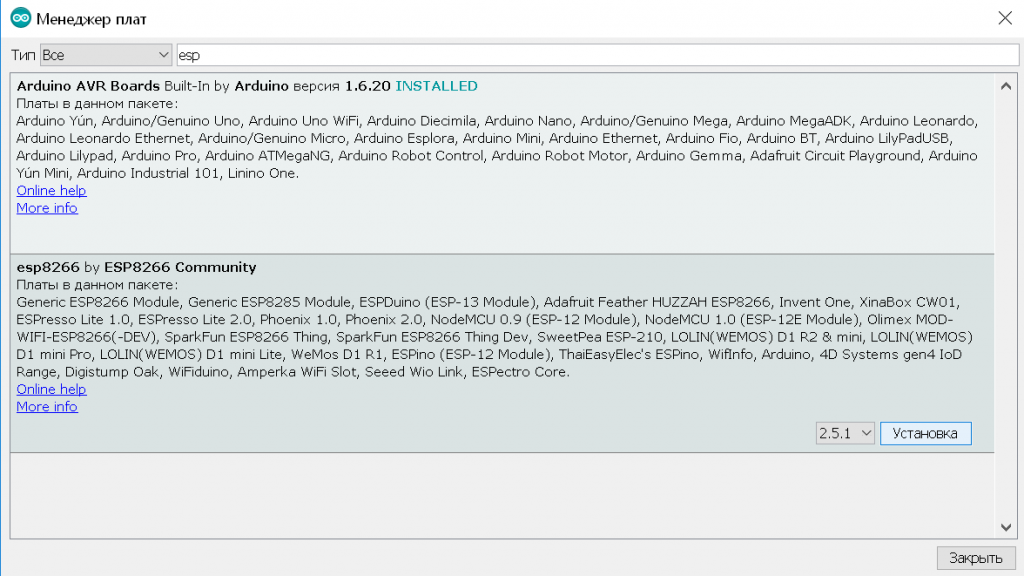
После добавления этой ссылки, можно будет скачать набор плат esp8266 – перейдём в “менеджер плат”

Достаточно, ввести в поиск “esp”, как вы увидите нужную библиотеки, которую нужно скачать (esp8266 by ESP8266 Community)

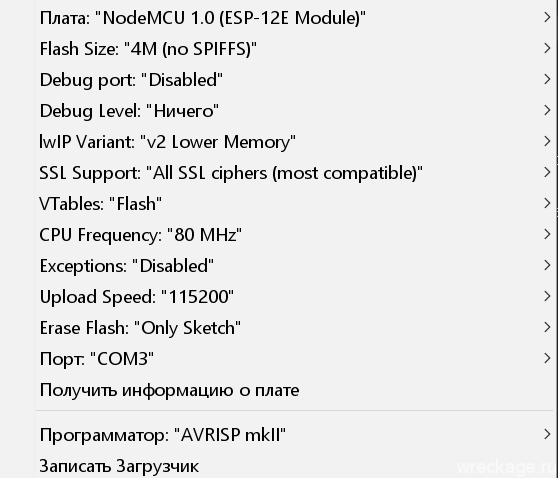
Код я компилировал со следующими параметрами. 80Мгц после 16Мгц AtMega, звучит весомо.

Я почистил код от включения светодиода и оставил только составляющую для подключения к сети wi-fi в режиме клиента. Обычно это необходимый минимум для IoT устройства.
#include <ESP8266WiFi.h>
#include <ESP8266WebServer.h>
/* Put your SSID & Password */
const char* ssid = "tfsi"; // Enter SSID here
const char* password = "1234567890"; //Enter Password here
ESP8266WebServer server(80);
void setup() {
Serial.begin(9600);
delay(100);
Serial.println("Connecting to ");
Serial.println(ssid);
//connect to your local wi-fi network
WiFi.begin(ssid, password);
//check wi-fi is connected to wi-fi network
while (WiFi.status() != WL_CONNECTED) {
delay(1000);
Serial.print(".");
}
Serial.println("");
Serial.println("WiFi connected..!");
Serial.print("Got IP: "); Serial.println(WiFi.localIP());
server.begin();
Serial.println("HTTP server started");
}
void loop() {
server.handleClient();
}
Единственное – мне не понравилось получение адреса по DHCP. Очень быстро обнаружилась команда
WiFi.config(ip, gateway, subnet);
Где эти все параметры можно задать, например после объявления переменных
IPAddress ip(192, 168, 2, 177);
IPAddress gateway(192, 168, 2, 1);
IPAddress subnet(255, 255, 255, 0);
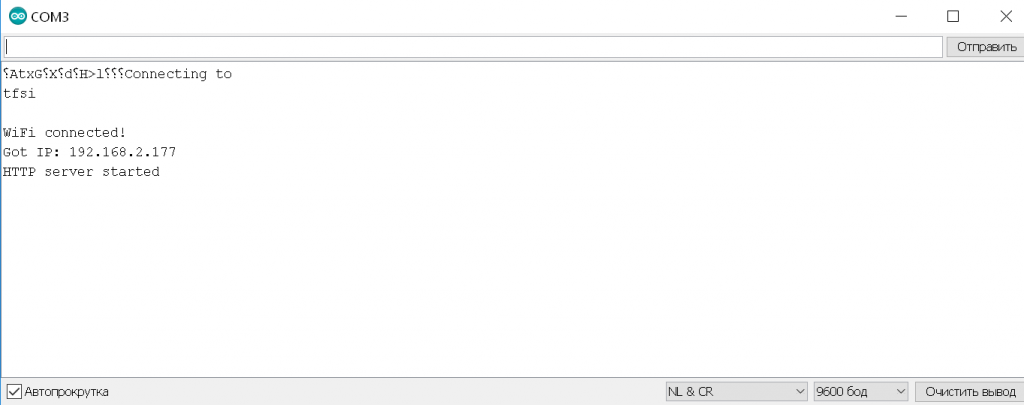
Теперь запускаем терминал и проверяем

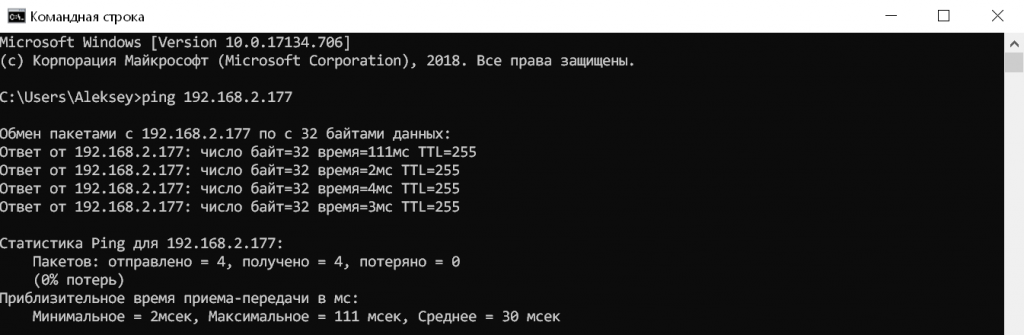
Проверяем пинг – всё отлично.

Немного про режимы работы esp8266 – можно работать только как клиент, что мне и нужно
WiFi.mode(WIFI_STA); // Режим клиента
Можно только как точка доступа (AP) или комбинированный режим
WiFi.mode(WIFI_AP); // Режим точки доступа
WiFi.mode(WIFI_AP_STA); // Включены оба режима
Оба режима включать конечно есть смысл. Приведу пример из мира домашних камер видеонаблюдения – сначала устройство работает в режиме AP и вы можете к нему легко подключиться. Потом заходите на главную страницу, находите свою wi-fi сеть, подключаетесь – всё! Устройство в вашей сети, и режим точки доступа больше не нужен, до следующего сброса. Для старта esp8266 в режиме точки доступа (AP), можно использовать команду
WiFi.softAP(ssid, password);
Теперь, если поменять строчку
WiFi.begin(ssid, password);
на
WiFi.softAP(ssid, password);
То мы сможем найти с любого устройства нашу сеть

Если удалить password, то сеть, которую создаёт модуль будет открытая, без пароля.
WiFi.softAP(ssid);
Для устройства “из коробки”, это тоже хороший вариант, а например задание пароля сделать при первом подключении. Как видим, сеть стала открытой

Но какой смысл от сервера, если он просто пингуется, и ничего не показывает. Давайте попробуем сделать простую веб-страницу. Если после старта сервера добавить следующую строку, которая позволяет загружать корневую страницу при обращении к серверу
server.on("/", handleRoot);
А потом создать функцию handleRoot, там можно описать ответы сервера
void handleRoot() {
server.send(200, "text/plain", "hello World!");
}
200 код – это код успешного ответа на запрос пользователя. В данном случае мы отправляем обычный текст hello World. Также помимо этого мы можем выполнить другие действия в данной функции, если требуется. Проверяем:

Давайте заставим наш сервер отображать, что нибудь интересное – например html файл. Создадим рядом с файлом проекта файл index.h со следующим содержимым. Этот пример я взял на этом сайте
const char MAIN_page[] PROGMEM = R"=====(
<HTML>
<HEAD>
<TITLE>My first web page</TITLE>
</HEAD>
<BODY>
<CENTER>
<B>Hello World.... </B>
</CENTER>
</BODY>
</HTML>
)=====";
Теперь подключим этот файл в наш основной проект (не забывайте, что оба файла должны лежать в одной папке)
#import "index.h"
Теперь нам нужно немного изменить функцию handleRoot, чтобы отобразить изменения на главной странице. Легко заметить, что мы поменяли формат отображения текста с “text/plain” на “text/html”,а вместо текста подкинули переменную строкового типа “s”, которая ссылается на область памяти программы PROGMEM. PROGMEM разрешает нам помещать код в flash-память, а не в оперативную, тем самым экономим ресурсы микроконтроллера.
void handleRoot() {
String s = MAIN_page;
server.send(200, "text/html", s);
}
Этот пример конечно заработал

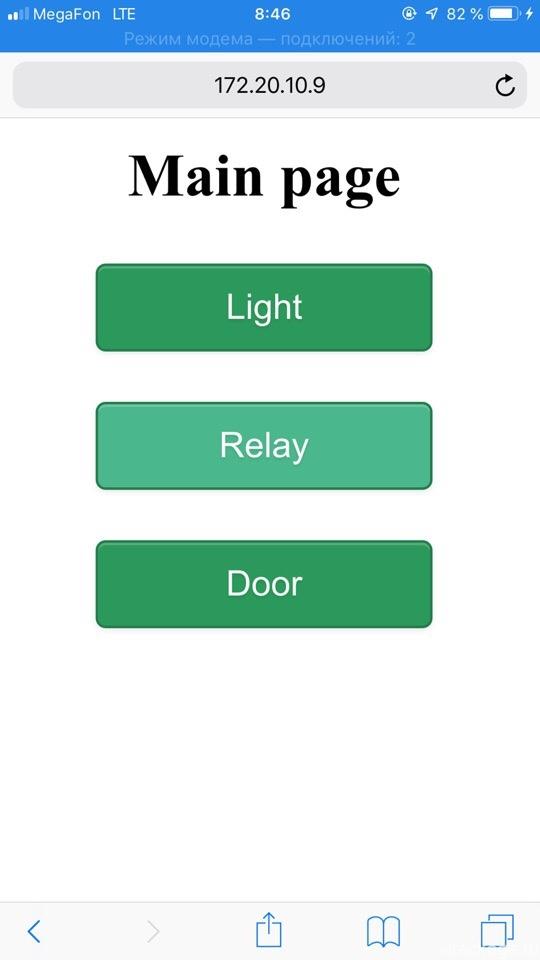
Но мне было интересно проверить работу css. Закинул несколько стилей в теги <HEAD> и сделал 3 кнопки. Весь код получился вот такой
const char MAIN_page[] PROGMEM = R"=====(
<HTML>
<HEAD>
<TITLE>Control page</TITLE>
<style type="text/css">
p {color:#006633}
a.green{
border-radius: 4px;
-webkit-box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.2), 0 1px 2px rgba(0, 0, 0, 0.08);
-moz-box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.2), 0 1px 2px rgba(0, 0, 0, 0.08);
box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.2), 0 1px 2px rgba(0, 0, 0, 0.08);
color: #fff;
display:block;
width:100px;
text-align: center;
font-family: Arial, Helvetica, sans-serif;
font-size: 14px;
padding: 8px 16px;
margin: 20px auto;
text-decoration: none;
text-shadow: 0 1px 1px rgba(0, 0, 0, 0.075);
-webkit-transition: background-color 0.1s linear;
-moz-transition: background-color 0.1s linear;
-o-transition: background-color 0.1s linear;
transition: background-color 0.1s linear;
}
a.green {
background-color: rgb( 43, 153, 91 );
border: 1px solid rgb( 33, 126, 74 );
}
a.green:hover {
background-color: rgb( 75, 183, 141 );
}
body {background-color:#FFFFFF};
</style>
</HEAD>
<BODY>
<CENTER>
<h2><B>Main page</B></h2>
<a href="#" class="green">Light</a>
<a href="#" class="green">Relay</a>
<a href="#" class="green">Door</a>
</CENTER>
</BODY>
</HTML>
)=====";
Отлично – esp8266 легко отдаёт web-страницы с css, так что можно делать красивые админки, для управления чем-либо

В следующих статьях назначим на эти кнопки полезные действия, попробуем парсить данные, например температуру и время и может поработаем с базой данных. Исходники этой статьи

Добавить комментарий
Для отправки комментария вам необходимо авторизоваться.