В прошлой части, мы разобрались как подключить элемент бегущей строки к arduino mega напрямую, но если включить эту конструкцию – всё что вы увидите, это засвеченную полоску зелёного цвета (или какого повезёт). Теперь попробуем накидать программу в arduino IDE, и посмотреть как можно использовать эту бегущую строку. 
Для начала нужно установить две библиотеки для нашего дисплея, скачать их можно на гитхабе.И так первый архив, качаем по этой ссылке . Разархивируем, переименовываем в RGBmatrixPanel. Теперь качаем вторую библиотеку, проделываем тоже самое, только переименовываем в Adafruit-GFX. Теперь нужно положить это в вашу папку библиотек Ардуино. У меня это следующая папка на компьютере:
В последних версиях можно положить библиотеку и в папку с документами/arduino/libraries, но я привык делать по старинке. Теперь запускаем среду arduino IDE, и выбираем демо пример для нашей панели. Находится он будет в примерах -> RGBmatrixPanel – > testshapes_32x64 . Это будет единственный пример для нашей большой панели.
Не забываем о внешнем питании дисплея (в случае 64х32 пикселя это до 8А, но если грузить не будете, подойдёт и 4а, я вообще подключил в 2А первый раз), и запускаем тестовую программу на загрузку в память контроллера. Видим изменяющиеся формы, потом статическую картинку.
Теперь лезем в код и смотрим, что можно поменять и нарисовать. Первая и самая полезная команда, это очистить экран.
matrix.fillScreen(matrix.Color333(0, 0, 0));
Весь экран заливается чёрным цветом (0,0,0 – цвет RGB гаммы), соответственно картинка исчезает. Это полезно, потому-что контроллер запоминает то, что ему прислали, и нарисовав что-то новое, оно просто наложится на предыдущее изображение. Нарисовать пиксель можно следующей командой
matrix.drawPixel(x, y, matrix.Color333(r, g, b));
Выбираем координаты пикселя по Х и У и определяемся с цветом. Можно нарисовать прямоугольник с полным заполнением (заливкой), в данном случае команда будет такая
matrix.fillRect(0, 0, 5, 5, matrix.Color333(7, 7, 7));
Тут уже будет 4 значения координат – левая верхняя (х,у,_,_) и правая нижняя точка (_,_, х,у), между ними и будет залит прямоугольник, в данном случае белого цвета (7,7,7) . У каждого цвета мы можем выбрать 8 градаций, 0 – нет заливки, 7 – максимальная интенсивность. Также есть возможность нарисовать прямоугольник без заливки, с границей в 1 пиксель. Сделаем красного цвета
matrix.drawRect(0, 0, 7, 7, matrix.Color333(7, 0, 0));
Также есть команды для линии. Тут нужно потренироваться, потому-что прописывать координаты начальной и конечной точки очень неудобно, или распечатать перед собой матрицу дисплея, с промежуточной разметкой, чтобы легко ориентироваться по пикселям
matrix.drawLine(0, 0, 22, 21, matrix.Color333(7, 0, 0));
По аналогии с прямоугольником можно рисовать круг, как с заливкой, так и с тонкой гранью. FILL – заливка. Тут с координатами тоже всё понятно, первые две цифры – это точка центра круга, третья переменная – это радиус.
matrix.drawCircle(7, 7, 7, matrix.Color333(0, 0, 7));
matrix.fillCircle(23, 7, 7, matrix.Color333(7, 0, 7));
Можно потренироваться и понять как это работает на стандартной библиотеке, чтобы привыкнуть к координатам матрицы.
 Также можно работать с текстом, хотя на таком маленьком элементе это почти не имеет смысла.
Также можно работать с текстом, хотя на таком маленьком элементе это почти не имеет смысла.
matrix.setCursor(1, 0);
matrix.setTextSize(1);
Первой командой назначаем место координат, откуда начнётся заполнение текста, второй командой можно установить размер (приемлемо до 8 единиц). Потом устанавливаем цвет, и собственно сам текст
matrix.setTextColor(matrix.Color333(0,0,7));
matrix.print(‘PRIVET’);
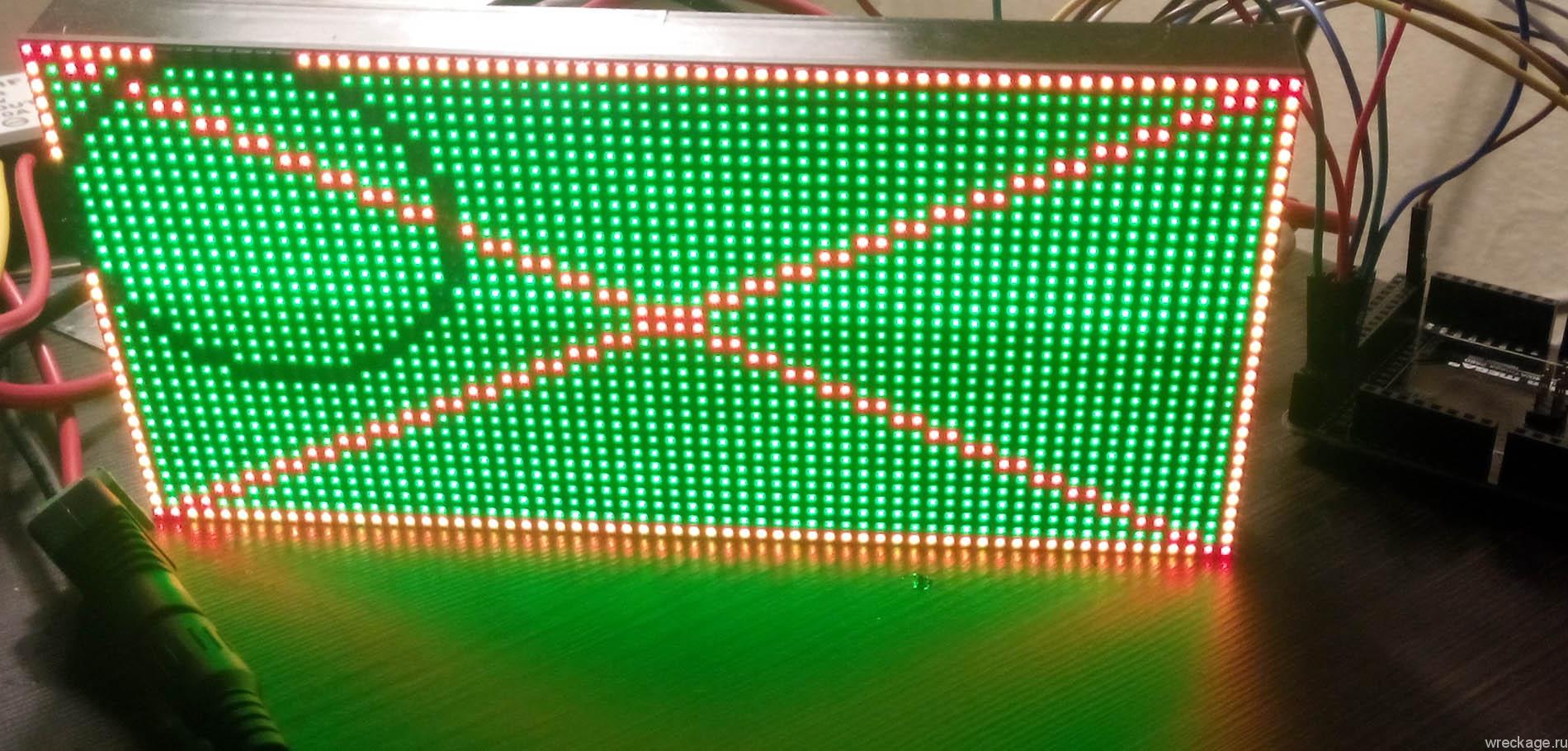
Немного потренировавшись, я легко смог с помощью линий, кружков и точек нарисовать и анимировать вот такие глаза.
Но это всё не так интересно, как возможность переводить произвольную картинку, нарисованную, например в фотошопе, в картинку на матрице. Для этого нам понадобится программа под названием img2code, качаем её с гитхаба. Для запуска вам обязательно понадобится установленная JAVA, её легко скачать по первой ссылке в гугле. Запускаем её, заранее готовим картинку 64х32 пикселя (в нашем случае картинку пришлось инвертировать по цветам). Жмём “choose file” и выбираем нашу картинку, получаем на выходе готовый код.
Теперь вопрос, а что делать с этим кодом. На просторах буржунета, я нашёл следующий блок, который отлично заработал, и вам его советую.
static const uint8_t PROGMEM myBitmap[] = {
Тут вставляем, то, что сгенерировал img2code
};
matrix.drawBitmap(0, 0, myBitmap, 64,32, matrix.Color333(7,0,0));
Принцип тот же – заливается одним цветом. Делать сразу в цвете не получится (во всяком случае у меня не получилось), поэтому придётся проявить фантазию, как из нескольких слоёв сделать красиво. Например я сделал красное сердце, и придал ему чуть белых пикселей, вроде свечения. 
При подготовке статьи были использованы материалы и изображения с сайта adafruit.com



Добавить комментарий
Для отправки комментария вам необходимо авторизоваться.