Попробуем уже сделать на esp8266 что-нибудь действительно полезное. Большой плюс от такого дешёвого чипа, что его можно легко подружить с интернетом, а это открывает огромный потенциал в мир IoT. Дисплей мы подключили в прошлой статье, ну а теперь добавим ещё датчик температуры, возьмём для этого самую популярную модель DS18B20.
Разберёмся, как подключить датчик DS18B20 к нашей ESP8266. Распиновку легко найти в даташите, у датчика всего 3 пина, питание VCC, земля GND с собственно сигнал. Между сигнальной линией и питанием рекомендуется поставить резистор от 4.7 до 10кОм.

Для начала подключим необходимые библиотеки, для работы с этим датчиком, ведь он работает по интерфейсу OneWire, который мы совсем недавно разбирали
#include <OneWire.h>
#include <DallasTemperature.h>
Определим контакт, куда будет подключаться сигнальная шина датчика. GPIO5 по схеме соответствует D1
#define ONE_WIRE_BUS 5
Дадим понять, что этот контакт будет работать по интерфейсу OneWire
OneWire oneWire(ONE_WIRE_BUS);
И внесём переменную массив, temperatureCString, которая будет получать данные от датчика, в формате 8 битной посылки.
DallasTemperature DS18B20(&oneWire);
char temperatureCString[7];
Затем переходим в setup, и вносим инициализацию датчика
DS18B20.begin();
Теперь нам нужно написать функцию получения температуры. Я убрал из стандартного примера получение температуры в F, и оставил только градусы Цельсия.
void getTemperature()
{
do {
DS18B20.requestTemperatures();
tempC = DS18B20.getTempCByIndex(0);
dtostrf(tempC, 2, 2, temperatureCString);
delay(100);
} while (tempC == 85.0 || tempC == (-127.0));
}
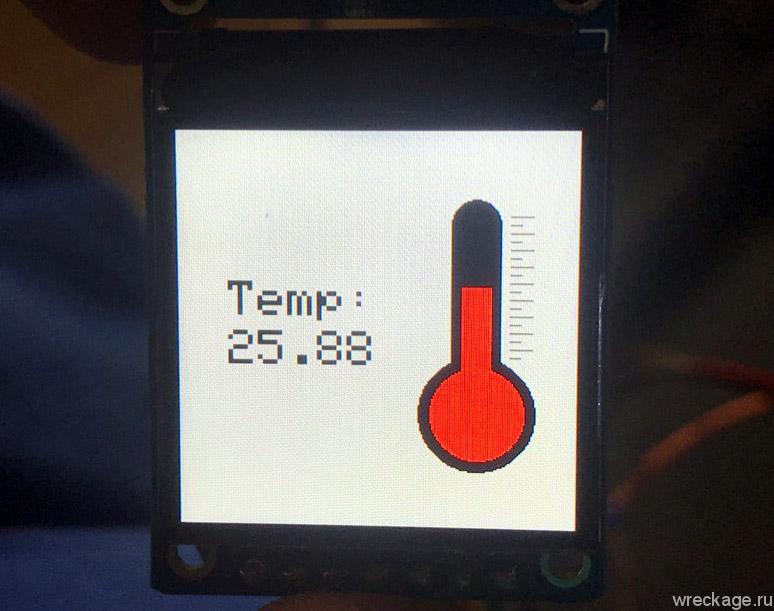
Попробуем отобразить на дисплее, температуру с градусником, с заполняемой шкалой. Как подключить дисплей к ESP8266, мы разобрали в прошлый раз. Но картинку BMP нам заливать бессмысленно, потому-что нам нужна изменяемая шкала. Благо в библиотеке adafruit можно легко использовать геометрические фигуры. Статья не о дисплее, поэтому просто приведу код с комментариями, кому интересно можно будет разобраться самому.
void disp_temp () // Функция отображения температуры
{
getTemperature(); // Получаем значение температуры
measureTemp = 145 - tempC * 2; // Вычитаем из высоты дисплея умноженное на 2 значение температуры
tft.fillScreen(ST77XX_WHITE); // Заполняем экран белым
tft.fillCircle(180, 170, 35, ST77XX_BLACK); // Рисуем чёрный и красный круг термометра
tft.fillRoundRect(165, 40, 30, 130, 15, ST77XX_BLACK); // Прямоугольник закругленный
tft.fillCircle(180, 170, 28, ST77XX_RED);
tft.fillRect(171, measureTemp, 18, tempC * 2, ST77XX_RED); // Прямоугольник с ртутью, отображает значение measure temp, высота столбика tempC*2
for (uint8_t a = 50; a < 140; a = a + 10) // Рисуем линии градусника длинные
{
tft.drawFastHLine(200, a, 14, ST77XX_BLACK);
}
for (uint8_t a = 55; a < 140; a = a + 10) // Рисуем линии грудусника короткие
{
tft.drawFastHLine(200, a, 7, ST77XX_BLACK);
}
tft.setTextSize(3); // Рисуем текст и значение температуры
tft.setTextColor(ST77XX_BLACK);
tft.setCursor(30, 90);
tft.print("Temp:");
tft.setCursor(30, 120);
tft.print(temperatureCString);
}
Смотрим на результат. Шкала справа отображает температуру от 0 до 50 градусов тепла, что как-раз обычно и наблюдается в домашних условиях.

Теперь нам нужно отправлять данные температуры на внешний сервер, на базу данных MySql
В принципе, я нашёл в интернете хорошее руководство про отправку данных через страницу на сервере правда на другом датчике, но в лоб оно не заработало, потому-что команды были заточены под старую версию PHP, и запрос GET также не исполнялся. Например, на строчку
//устанавливаем подключение к MySQL
$connect = mysql_connect($dbhost, $dbuser, $dbpass);
я сразу получил следующую ошибку, при выполнении файла php
Fatal error: Uncaught Error: Call to undefined function mysql_connect()
Так происходит, потому-что в версии php 7, формат команд немного поменялся, ко всем вставкам mysql, добавляется символ “i”, т.е. mysqli, ну и где-то добавились аргументы, поэтому подключение выполняем так
$connect = mysqli_connect($dbhost, $dbuser, $dbpass, $dbname);
А отправку выполняем следующей строкой, здесь также меняются аргументы, необходимо указывать сначала подключение. Аргумент MySQL NOW()возвращает дату и время localhost, $temp – температуру, а $client_ip – адрес, с которого поступил запрос
mysqli_query($connect, "INSERT INTO temperature VALUES (NOW(), '$temp', '$client_ip')");
Весь этот файл нужно положить в корень сайта или локалхоста, куда вы будете обращаться от esp8266. Структура файла очень простая – сначала перечисляем параметры базы данных, к которой мы подключаемся. Потом подключаемся к ней, и осуществляем отправку, где лежит переменная, которую мы передадим методом GET, с помощью esp8266
<?php
//адрес хоста
$dbhost = 'localhost';
//Имя пользователя
$dbuser = '';
//пароль для подключения к Mysql
$dbpass = '';
//имя базы данных
$dbname = 'p2pesp';
// сохраняем IP на всякий случай
$client_ip = $_SERVER['REMOTE_ADDR'];
// получение значения переменной температура
$temp = $_GET["tempC"];
//устанавливаем подключение к MySQL
$connect = mysqli_connect($dbhost, $dbuser, $dbpass, $dbname);
// проверяем состояние подключения
if(! $connect )
{
die('Could not connect: ' . mysqli_error());
}
// Отправляем данные
mysqli_query($connect, "INSERT INTO temperature VALUES (NOW(), '$temp', '$client_ip')");
// закрываем соединение с базой
mysqli_close($connect);
?>
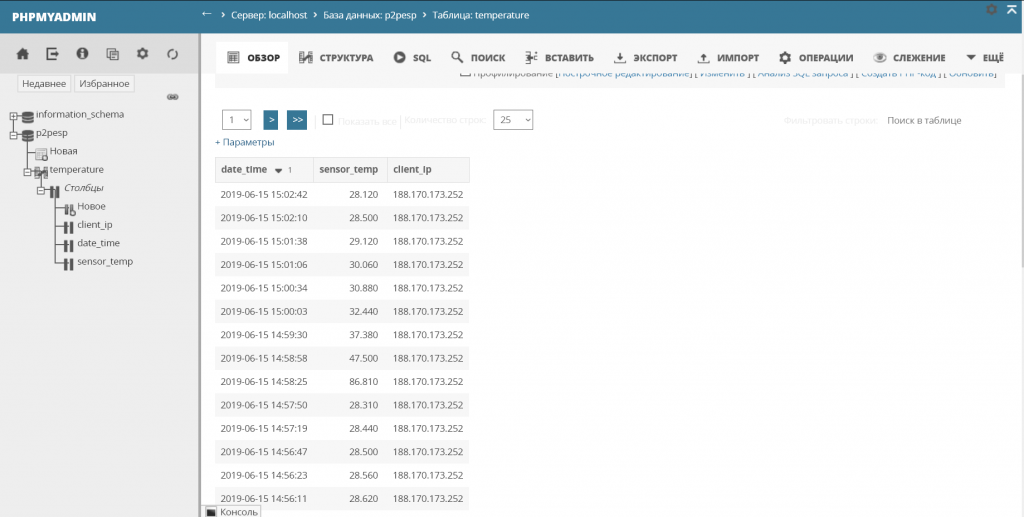
Следующие наши действия должны происходить в phpmyAdmin, где создана наша база. Нужно создать таблицу (temperature), с тремя колонками – дата, температура и ip-клиента.

Для этого нужно выбрать базу данных, перейти на вкладку SQL, скопировать туда этот код и нажать “вперёд”
CREATE TABLE IF NOT EXISTS `temperature` (
`date_time` datetime NOT NULL,
`sensor_temp` float(9,3) NOT NULL DEFAULT '0.00',
`client_ip` varchar(20) NOT NULL
) ENGINE=InnoDB DEFAULT CHARSET=utf8 AUTO_INCREMENT=1 ;
Теперь нужно проверить наш скрипт, но если просто запустить его, то никакого эффекта не произойдёт. Мы должны передать переменную температуры следующим методом. Запускаем следующую ссылку, меняя url на ваш сервер. Строчка “?tempC=27” передаёт значение температуры скрипту.
wreckage.ru/send.php?tempC=27
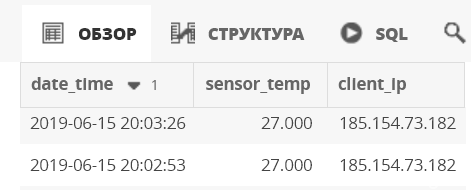
Потом возвращаемся в базу данных и проверяем, записалось ли значение. Если увидите следующие записи – значит php скрипт отработал верно.

Наверное уже понятна схема отправки данных – ESP обращается к некому скрипту PHP на сервере, при этом передавая ему методом GET значения, а скрипт уже вносит эти значения в базу данных MySql. Ну что же, напишем такую функцию.
void send_data ()
{
WiFiClient client;
if (!client.connect("ваш сайт.ru", 80)) \
{
Serial.println("connection failed");
return;
}
String url = "/send.php?";
url += "&tempC=";
url += tempC;
client.print(String("GET ") + url + " HTTP/1.1\r\n" +
"Host: " + host + "\r\n" +
"Connection: close\r\n\r\n");
client.stop();
}
Сначала мы устанавливаем соединение с сервером, по порту 80. Затем, отправляем GET запрос, оперируя файлом /send.php. Конструкция
client.print(String("GET ") + url + " HTTP/1.1\r\n" +
"Host: " + host + "\r\n" +
"Connection: close\r\n\r\n");
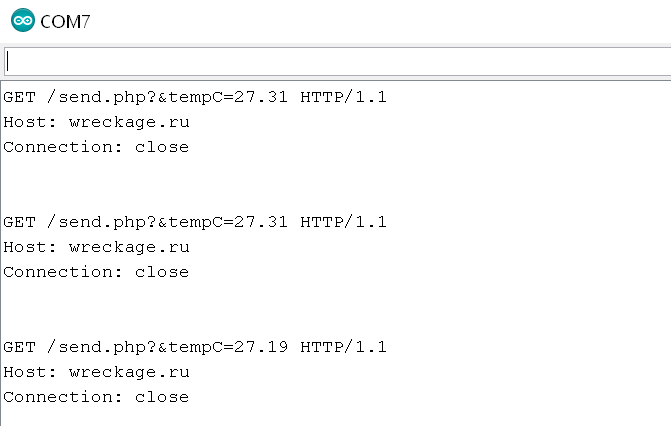
Отправляет GET запрос. Я продублировал в терминал, чтобы посмотреть как это выглядит в итоге

Теперь проверяем, доходя ли наши значения до базы данных

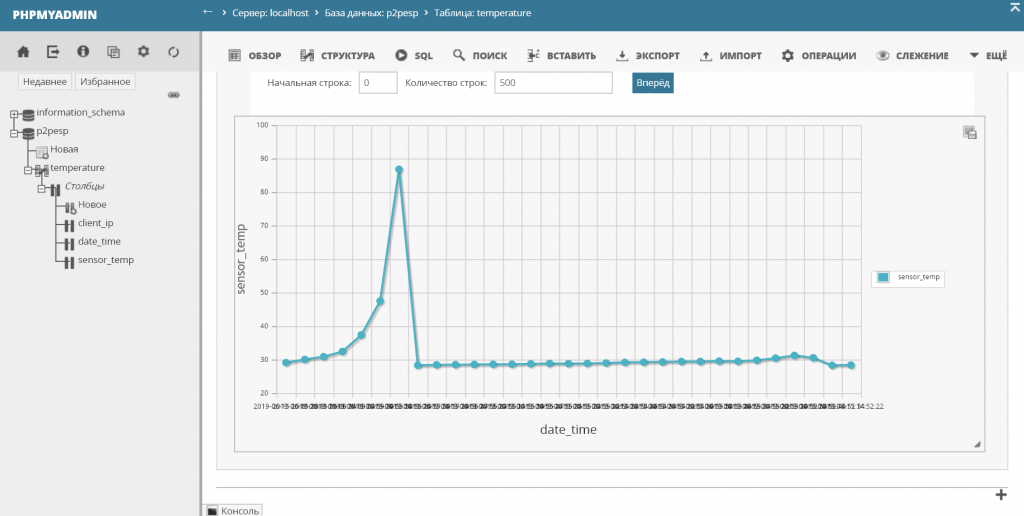
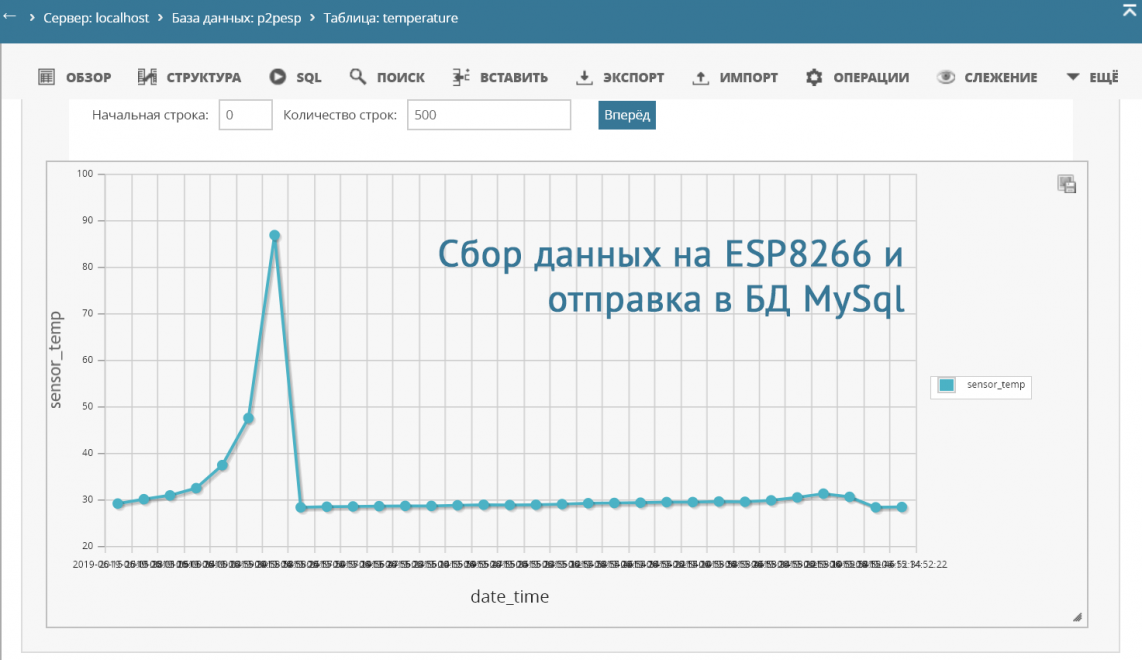
Отлично! Все значения попадают куда надо. Также в phpmyAdmin есть удобное представление данных в виде графика

Хранить данные в базе данных – это самое лучшее решение. Во первых, если связь с устройствами теряется, они всё равно останутся продублированные в надёжном источнике. Во вторых – не нагружая само устройство, вы можете предоставлять доступ к данным другим людям, через сайты, приложения и т.д.

Добавить комментарий
Для отправки комментария вам необходимо авторизоваться.